
杂言(可以略过的文字)
一般技术性文章都是发表在英文博客的,一来是可以练英文,而来中文博客内容偏文艺,太多技术性也有违主题。然而本文写英文,应该不会有太多人看的,因为需要设置中英双语的老外还是凤毛麟角的。所以本文的主体对象还是说中文的。于是就有了本文。
TL;DR
有两种方案可以使网站在国内国外访问速度达到最优:
- 域名备案,服务器在国内,CDN配置海外节点
- 无法备案域名,服务器架设在国内,通过设置DNS将中文子域指向国内的服务器
前言
双语网站面向不同人群,大多数情况是国籍不同。由于众所周知的原因,中英双语的网站是很难保证速度的。经常是国内访问速度快,海外访问就慢;海外访问快,国内访问就慢。总是鱼与熊掌不可兼得。要论搭建双语网站的难度之最,应该非中英双语莫属。
起先本博客是搭建在Github Pages, 使用CloudFlare作为DNS和CDN的平台。但发现国外访问速度不错,但国内速度只能呵呵了。但CloudFlare是提供中国节点的啊……至少官网上是这个说的。一查才知,原来中国节点是面向大客户计划的,并且需要备案。如果我要有备案,谁还用CloudFlare,看来此路不通。经过研究(Google搜索)发现影响网站访问速度的主要有两大因素,一是网站域名解析的速度,其次是网站服务器的访问速度。
网站服务器的速度不敢恭维,因为Github已经被墙。但由于CloudFlare的CDN,网站还是可以访问的。但一查DNS的route,速度不敢恭维。后来才知道CloudFlare的域名解析国内访问也是各种不稳定。
于是就想,那把中文博客放到国内服务器,并使用国内的域名解析服务;英文博客所有配置不变,仍用CloudFlare的DNS和CDN(不用CloudFlare的DNS就无法使用其CDN)。
说做就做。
实现
如前文提到,一种极简的方案就是把网站的所有内容都放在国内,再通过配置DNS,这样海外的访问也不太差。但唯一的不足就是需要审核,否则网站搭建寸步难行。对于身在海外无法获得幕布的童靴,也是情何以堪。
其实大多数情况,中文网站是面向国内用户,希望国内访问速度能快些;而英文网站是面向海外用户,所以国内的访问速度不那么重要,主要是海外用户能够快速打开。于是乎就想到,为何不将中英文网站彻底分离,建立在不同的主机上,使用不同的域名解析服务器。于是就有了第二套方案,也是本文讲的重点。
对于静态博客, 将主机分离是比较简单的,只需将文件拷贝过去即可。本博客选用Coding Page作为主机,一是迁移Git repo简单,二是免费……
但对于子域名解析的分离,似乎不那么直观。本博客域名abnerchou.me下有两个子域,cn.abnerchou.me和en.abnerchou.me分别对应中文博客和英文博客。en的子域仍然使用CloudFlare,因为其CDN在海外还是很出色的。于是cn的子域在经过千挑万选百度搜索后,决定使用DNSPod来解析。

别被这段文字唬住了,其实完全可以配置多个DNS的。将图中的NS服务器加入域名服务商的自定义DNS中。
然后为了让DNSPod来处理cn子域,在CloudFlare加入两条NS记录:
| Type | Name | Value | TTL |
|---|---|---|---|
| NS | cn | f1g1ns1.dnspod.net | Auto |
| NS | cn | f1g1ns2.dnspod.net | Auto |
这样cn的子域就从Cloudflare分离出来,Cloudflare在接到所有cn子域的请求都会自动转到DNSPod上去。
同理,对于www, en等子域,我们也要在DNSPod上设置其转到CloudFlare上。
测试
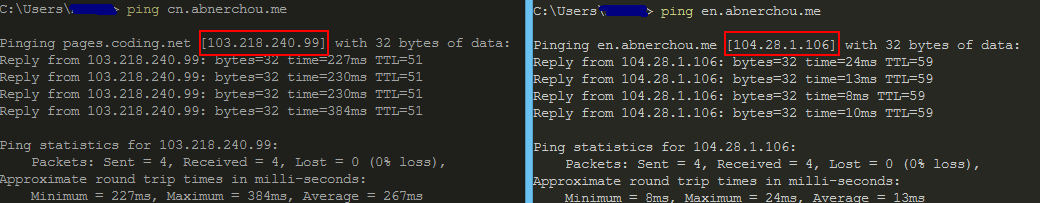
IP地址:

明显两个子域已经指向不同的IP地址了。而且从Ping值上也可看出地域的区别。
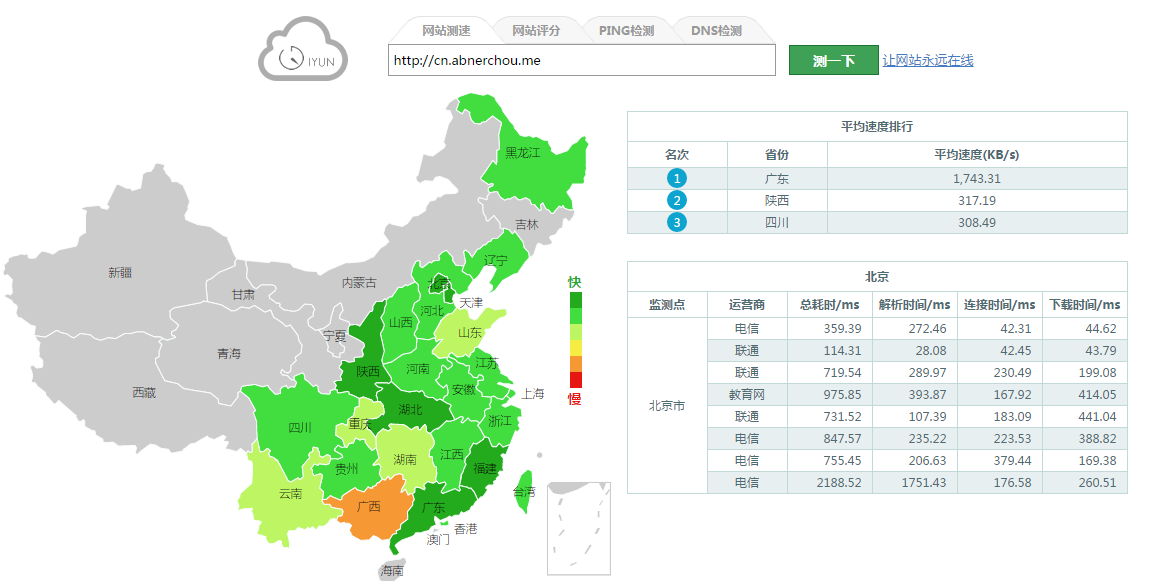
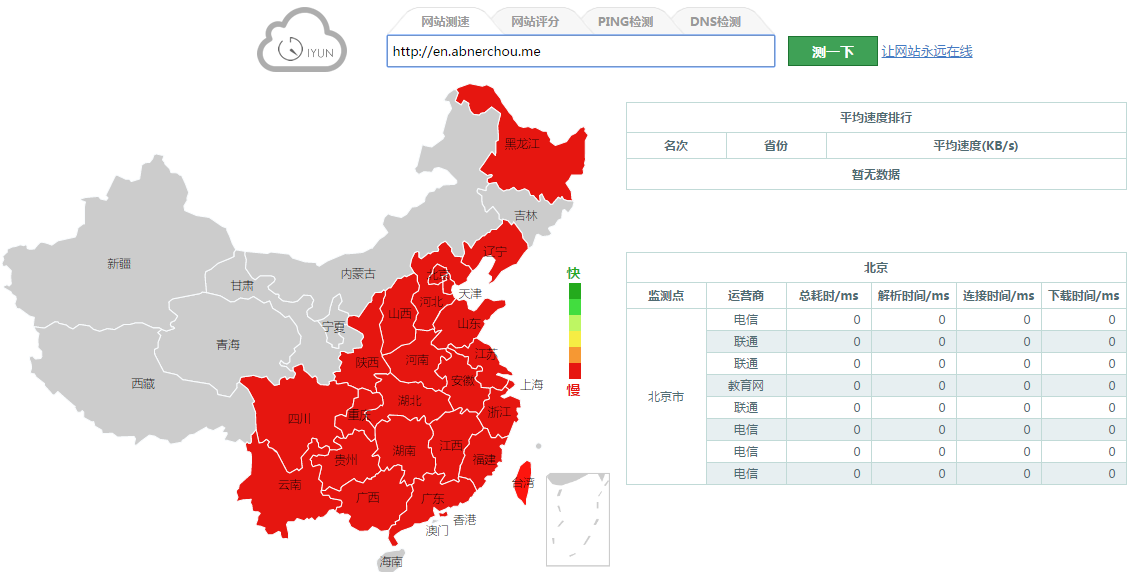
速度 (使用360测速):
cn.abnerchou.me 
en.abnerchou.me 
已经不用说什么了,en子域完全无法解析,更不用提速度差距了。
相关
文中使用到的网络免费服务:
本博客搭建结构:
- 域名:NameCheap
- DNS:DNSPod CloudFlare
- CDN:CloudFlare(海外)
- Hosting:Github(海外)Coding(国内)
- Integration:Travis-Ci(海外)Coding IDE(国内)
后记
理论实践都很简单,只是希望记录下来供有需要的童鞋参考。
现在想想,不明白为什么自己弄双语博客, 只能说是自找麻烦,瞎折腾。但也就这么折腾着,反而把DNS的原理看得更明白了。无非就是些路标性的指令,将网络中的请求引导到正确的IP上,仅此而已。
